Hello,
I create that thread to present you a tutorial learning you to create a Roll Dice Game on Android.
Note that you can discover the Roll Dice Game Tutorial in video on YouTube :
A Roll Dice Game is a simple game in which you have to roll some dice and trying to make the highest score possible by adding the values of the two dice. In this tutorial, you are going to learn how to create a Roll Dice Game on Android. It’s a good way to discover how to manipulate simple view and how to get resources dynamically.
Get Dice Images
Obviously, we need dice images for our Roll Dice Game. We are going to use these images with values from one to six :






Create the User Interface
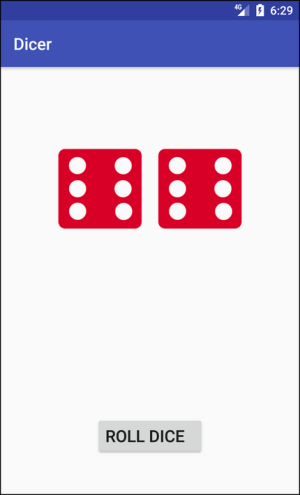
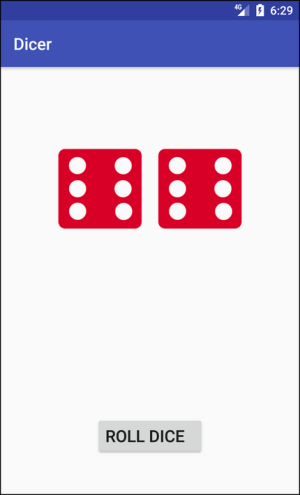
The User Interface of our Roll Dice Game will be pretty simple with two image views components to display the dice and a button to let the users to start rolling the dice. It looks like this :
Write the Java Code
The last part of our tutorial consists to write the Java Code of our Main Activity. We start by getting the references of both Image Views and of the Button.
Then, we set an OnClickListener on the Button to write the code letting the dice to be rolled. First, we generate two random values between one and six for each dice. Then, we get the dice image associated to each of these values by using the getIdentifier method of the Resources objet. It lets us to get dynamically the resources identifier of the images drawable.
Last step is to update the image resource value of each image views to display the dice. It gives us the following code :
Play to Roll Dice Game
Finally, we can play to our Roll Dice Game and enjoy a double six. What a luck !

To discover more tutorials on Android Development, don’t hesitate to visit the SSaurel’s Channel : https://www.youtube.com/user/sylsau
Don't hesitate to give me your feedback on this tutorial.
Thanks.
Sylvain
I create that thread to present you a tutorial learning you to create a Roll Dice Game on Android.
Note that you can discover the Roll Dice Game Tutorial in video on YouTube :
A Roll Dice Game is a simple game in which you have to roll some dice and trying to make the highest score possible by adding the values of the two dice. In this tutorial, you are going to learn how to create a Roll Dice Game on Android. It’s a good way to discover how to manipulate simple view and how to get resources dynamically.
Get Dice Images
Obviously, we need dice images for our Roll Dice Game. We are going to use these images with values from one to six :






Create the User Interface
The User Interface of our Roll Dice Game will be pretty simple with two image views components to display the dice and a button to let the users to start rolling the dice. It looks like this :
Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.ssaurel.dicer.MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:orientation="horizontal"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginRight="20dp"
android:src="@drawable/dice_2"/>
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/dice_4"/>
</LinearLayout>
<Button
android:id="@+id/rollDices"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Roll Dices"
android:textSize="20sp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:layout_centerHorizontal="true"/>
</RelativeLayout>Write the Java Code
The last part of our tutorial consists to write the Java Code of our Main Activity. We start by getting the references of both Image Views and of the Button.
Then, we set an OnClickListener on the Button to write the code letting the dice to be rolled. First, we generate two random values between one and six for each dice. Then, we get the dice image associated to each of these values by using the getIdentifier method of the Resources objet. It lets us to get dynamically the resources identifier of the images drawable.
Last step is to update the image resource value of each image views to display the dice. It gives us the following code :
Code:
package com.ssaurel.dicer;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
public static final Random RANDOM = new Random();
private Button rollDices;
private ImageView imageView1, imageView2;
[MENTION=93274]overr[/MENTION]ide
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rollDices = (Button) findViewById(R.id.rollDices);
imageView1 = (ImageView) findViewById(R.id.imageView1);
imageView2 = (ImageView) findViewById(R.id.imageView2);
rollDices.setOnClickListener(new View.OnClickListener() {
[MENTION=93274]overr[/MENTION]ide
public void onClick(View view) {
int value1 = randomDiceValue();
int value2 = randomDiceValue();
int res1 = getResources().getIdentifier("dice_" + value1, "drawable", "com.ssaurel.dicer");
int res2 = getResources().getIdentifier("dice_" + value2, "drawable", "com.ssaurel.dicer");
imageView1.setImageResource(res1);
imageView2.setImageResource(res2);
}
});
}
public static int randomDiceValue() {
return RANDOM.nextInt(6) + 1;
}
}Play to Roll Dice Game
Finally, we can play to our Roll Dice Game and enjoy a double six. What a luck !

To discover more tutorials on Android Development, don’t hesitate to visit the SSaurel’s Channel : https://www.youtube.com/user/sylsau
Don't hesitate to give me your feedback on this tutorial.
Thanks.
Sylvain