Hello,
I create that thread to present you a tutorial aiming to learn you how to create a Blur Effect on Android with the RenderScript Library. You can discover the tutorial in video on Youtube too :
Create a Blur Effect on Android with RenderScript
In image processing, a Blur Effect, also known as Gaussian Blur, is the result of blurring an image by applying a Gaussian function. The Blur Effect is widely used in graphics software. In that tutorial, you're going to learn how to apply a Blur Effect on Android by using the RenderScript Library.
1. Configure your environment to use RenderScript
First step is to configure your development environment to enable RenderScript in your Android project. Note that your need the following Android SDK using these APIs:
You need to open your build.gradle and then add the following RenderScript properties :
2. Implement the Blur Effect with RenderScript
Note that we will use the RenderScript API in V8. This version is located in the android.support.v8.renderscript.* packages. So, be sure to import the correct classes in your code. We are going to create a BlurBuilder class with a static blur method taking the Bitmap to blur and returning the blurred Bitmap. We will use a blur radius constant to define which radius we want to apply on the original image.
Code for the BlurBuilder class should be like that :
Like you can see, we choose to apply a scale on the original bitmap but it's not mandatory. Then, we create a RenderScript instance. The RenderScript V8 API offers us a ScriptIntrinsicBlur class that implements a Blur Effect with RenderScript. We use it with the RenderScript instance in parameter. Then, we need to allocate memory for the input Bitmap and the ouput Bitmap. Last step is to configure the Blur Effect by applying the radius parameter.
Finally, we get the blurred image in result and we returned it.
3. Define images in your main layout
To see our Blur Effect in action, we need to create a layout with two images. The first will be used to show an initial image and the second to show the blurred image. We will use the following layout :
4. Apply the Blur Effect
Now, it's time to apply the Blur Effect in the Main Activity of our application :
We get our initial image as a Bitmap with the static method decodeResource of the BitmapFactory class, then we apply the Blur Effect on it. Finally, we set the blurred bitmap on the result image view.
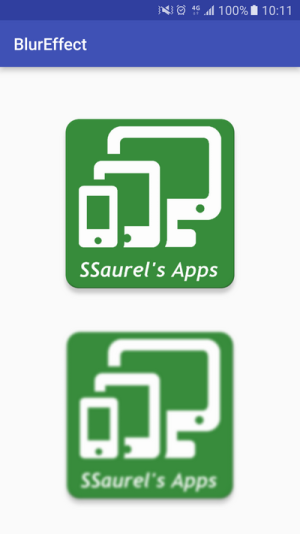
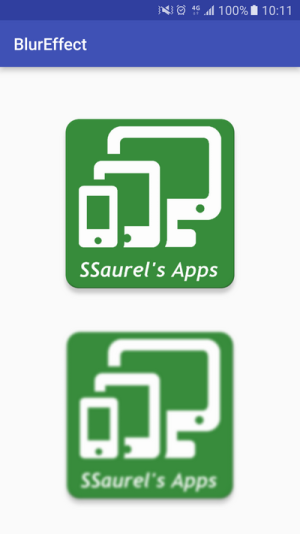
5. Blur Effect Result
Now, you can enjoy the result of your Blur Effect :

Don't hesitate to try to create this Blur Effect and give me your feedbacks.
Thanks.
Sylvain
I create that thread to present you a tutorial aiming to learn you how to create a Blur Effect on Android with the RenderScript Library. You can discover the tutorial in video on Youtube too :
Create a Blur Effect on Android with RenderScript
In image processing, a Blur Effect, also known as Gaussian Blur, is the result of blurring an image by applying a Gaussian function. The Blur Effect is widely used in graphics software. In that tutorial, you're going to learn how to apply a Blur Effect on Android by using the RenderScript Library.
1. Configure your environment to use RenderScript
First step is to configure your development environment to enable RenderScript in your Android project. Note that your need the following Android SDK using these APIs:
- Android SDK Tools revision 22.2 or higher
- Android SDK Build-tools revision 18.1.0 or higher
You need to open your build.gradle and then add the following RenderScript properties :
Code:
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
defaultConfig {
minSdkVersion 9
targetSdkVersion 19
renderscriptTargetApi 18
renderscriptSupportModeEnabled true
}
}2. Implement the Blur Effect with RenderScript
Note that we will use the RenderScript API in V8. This version is located in the android.support.v8.renderscript.* packages. So, be sure to import the correct classes in your code. We are going to create a BlurBuilder class with a static blur method taking the Bitmap to blur and returning the blurred Bitmap. We will use a blur radius constant to define which radius we want to apply on the original image.
Code for the BlurBuilder class should be like that :
Code:
package com.ssaurel.blureffect;
import android.content.Context;
import android.graphics.Bitmap;
import android.support.v8.renderscript.Allocation;
import android.support.v8.renderscript.Element;
import android.support.v8.renderscript.RenderScript;
import android.support.v8.renderscript.ScriptIntrinsicBlur;
/**
* Created by ssaurel on 29/09/2016.
*/
public class BlurBuilder {
private static final float BITMAP_SCALE = 0.6f;
private static final float BLUR_RADIUS = 15f;
public static Bitmap blur(Context context, Bitmap image) {
int width = Math.round(image.getWidth() * BITMAP_SCALE);
int height = Math.round(image.getHeight() * BITMAP_SCALE);
Bitmap inputBitmap = Bitmap.createScaledBitmap(image, width, height, false);
Bitmap outputBitmap = Bitmap.createBitmap(inputBitmap);
RenderScript rs = RenderScript.create(context);
ScriptIntrinsicBlur intrinsicBlur = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
Allocation tmpIn = Allocation.createFromBitmap(rs, inputBitmap);
Allocation tmpOut = Allocation.createFromBitmap(rs, outputBitmap);
intrinsicBlur.setRadius(BLUR_RADIUS);
intrinsicBlur.setInput(tmpIn);
intrinsicBlur.forEach(tmpOut);
tmpOut.copyTo(outputBitmap);
return outputBitmap;
}
}Like you can see, we choose to apply a scale on the original bitmap but it's not mandatory. Then, we create a RenderScript instance. The RenderScript V8 API offers us a ScriptIntrinsicBlur class that implements a Blur Effect with RenderScript. We use it with the RenderScript instance in parameter. Then, we need to allocate memory for the input Bitmap and the ouput Bitmap. Last step is to configure the Blur Effect by applying the radius parameter.
Finally, we get the blurred image in result and we returned it.
3. Define images in your main layout
To see our Blur Effect in action, we need to create a layout with two images. The first will be used to show an initial image and the second to show the blurred image. We will use the following layout :
Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ssaurel.blureffect.MainActivity">
<ImageView
android:layout_width="256dp"
android:layout_height="256dp"
android:id="@+id/originalImage"
android:layout_marginTop="20dp"
android:layout_centerHorizontal="true"
android:src="@drawable/logo_ssaurel"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/resultImage"
android:layout_below="@id/originalImage"
android:layout_centerHorizontal="true"/>
</RelativeLayout>4. Apply the Blur Effect
Now, it's time to apply the Blur Effect in the Main Activity of our application :
Code:
package com.ssaurel.blureffect;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView resultImage = (ImageView) findViewById(R.id.resultImage);
Bitmap resultBmp = BlurBuilder.blur(this, BitmapFactory.decodeResource(getResources(), R.drawable.logo_ssaurel));
resultImage.setImageBitmap(resultBmp);
}
}We get our initial image as a Bitmap with the static method decodeResource of the BitmapFactory class, then we apply the Blur Effect on it. Finally, we set the blurred bitmap on the result image view.
5. Blur Effect Result
Now, you can enjoy the result of your Blur Effect :

Don't hesitate to try to create this Blur Effect and give me your feedbacks.
Thanks.
Sylvain
Last edited: