Hello,
In that tutorial, you are going to learn how to load an external web site into your Android application with Android Studio. To load an external web site into an Android Application, we are going to use the WebView component available in the Android SDK.

Note that you can discover this tutorial in video on YouTube :
The first thing to do is to add the internet permission to the Android Manifest because we are going to load data from the network.
In the Java code of the Main Activity, we are going to create a new instance of the WebView object. We enable Javascript on this WebView instance and then, we set a WebViewClient object instance on the WebView.
To avoid some memory leaks with the WebView and its internal state, we don’t forget to call the destroy method of the WebView instance used in the onDestroy method of our Main Activity.
This gives us the following code :
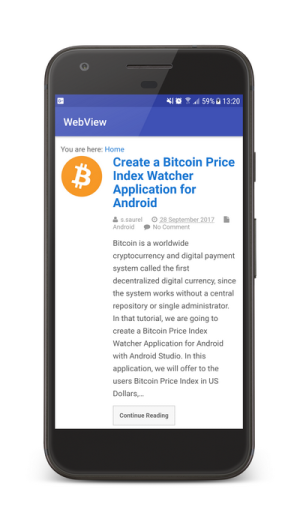
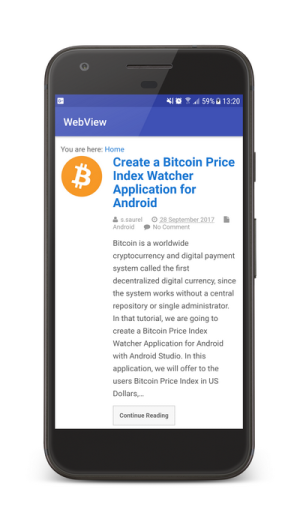
Last step is to run your Android Application to enjoy the SSaurel’s Blog loaded in a WebView :
To discover more tutorials on Android development, you can subscribe to the SSaurel’s Channel on YouTube : https://www.youtube.com/channel/UCXoh49OXVg1UGjgWX1JRvlw
Don't hesitate to try this tutorial and give me your feedback.
Thanks.
Sylvain
In that tutorial, you are going to learn how to load an external web site into your Android application with Android Studio. To load an external web site into an Android Application, we are going to use the WebView component available in the Android SDK.

Note that you can discover this tutorial in video on YouTube :
The first thing to do is to add the internet permission to the Android Manifest because we are going to load data from the network.
In the Java code of the Main Activity, we are going to create a new instance of the WebView object. We enable Javascript on this WebView instance and then, we set a WebViewClient object instance on the WebView.
To avoid some memory leaks with the WebView and its internal state, we don’t forget to call the destroy method of the WebView instance used in the onDestroy method of our Main Activity.
This gives us the following code :
Code:
package com.ssaurel.webview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
[MENTION=93274]overr[/MENTION]ide
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
webView = new WebView(this);
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient());
webView.loadUrl("https://www.ssaurel.com/blog");
setContentView(webView);
}
[MENTION=93274]overr[/MENTION]ide
protected void onDestroy(){
super.onDestroy();
if (webView != null) {
webView.destroy();
}
}
}Last step is to run your Android Application to enjoy the SSaurel’s Blog loaded in a WebView :
To discover more tutorials on Android development, you can subscribe to the SSaurel’s Channel on YouTube : https://www.youtube.com/channel/UCXoh49OXVg1UGjgWX1JRvlw
Don't hesitate to try this tutorial and give me your feedback.
Thanks.
Sylvain