I define iconRef in Angular Nativescript code as:
<Image #icon />
@ViewChild("icon", { static: false }) iconRef: ElementRef;
and try dynamically changing image as
this.iconRef.nativeElement.src=`file:/${this.getfullIconPath(this.iconPath)}`
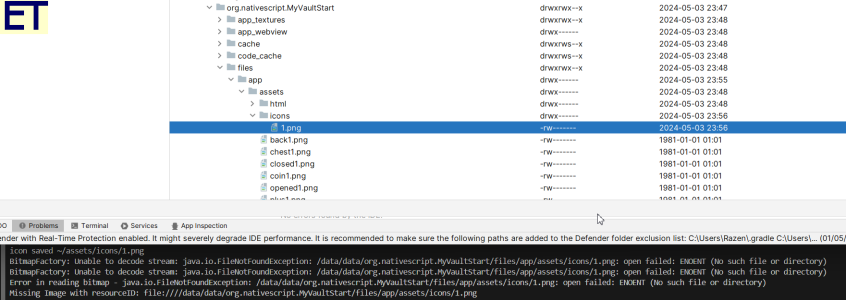
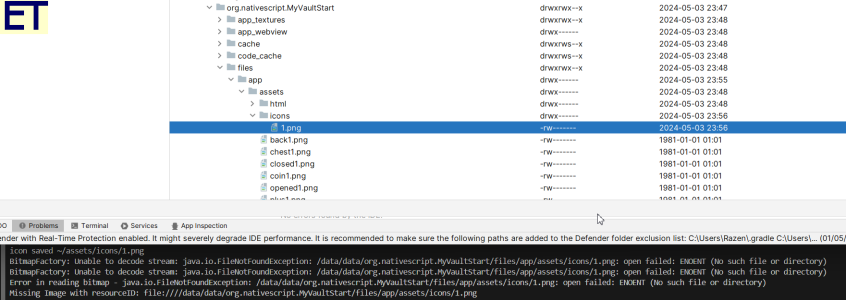
file .png is present, I'm sure that file present and path is correct. I can see file on Android studio

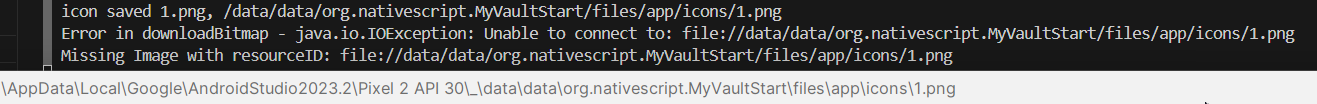
However I receive error
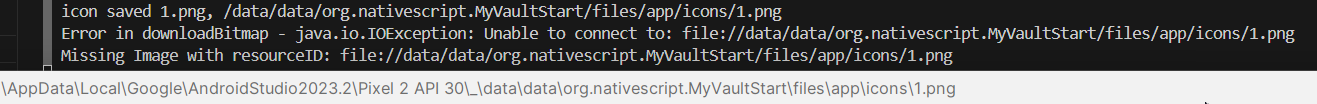
Error in downloadBitmap - java.io.IOException: Unable to connect to: file://data/data/...
Missing Image with resourceID: file://data/data/...
What going wrong?
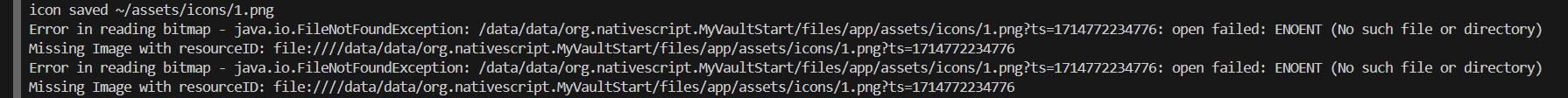
During last 2 days I try to use a lot of other variants, from adding refresh point
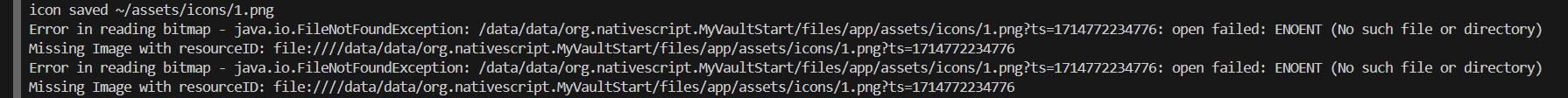
.then((x) => (this.iconRef.nativeElement.src = `${this.iconPath}${"?ts=" + new Date().getTime()}`))
to change folder to ~/assets and, but still failed

image present and can be opened by Android Studio

however upload it to Image control is impossible. Why? Any ideas?
<Image #icon />
@ViewChild("icon", { static: false }) iconRef: ElementRef;
and try dynamically changing image as
this.iconRef.nativeElement.src=`file:/${this.getfullIconPath(this.iconPath)}`
file .png is present, I'm sure that file present and path is correct. I can see file on Android studio

However I receive error
Error in downloadBitmap - java.io.IOException: Unable to connect to: file://data/data/...
Missing Image with resourceID: file://data/data/...
What going wrong?
During last 2 days I try to use a lot of other variants, from adding refresh point
.then((x) => (this.iconRef.nativeElement.src = `${this.iconPath}${"?ts=" + new Date().getTime()}`))
to change folder to ~/assets and, but still failed

image present and can be opened by Android Studio

however upload it to Image control is impossible. Why? Any ideas?
Last edited: