- Feb 4, 2011
- 87
- 20
- 0
I'm not the type to download premade themes, I like creating my own unique look. I usually use custom icons I find on XDA or Deviant Art, widget-makers like UCCW and my recently-discovered Zooper Widgets, custom fonts I download from various font sites, and of course wallpapers. I've been creating my own themes using those premade resources and uploading the setups of the whole theme on my blog. So these are some of my own theme setups, which you can recreate or use them for inspiration and make something similar. These themes were created on my Nexus 7 and Galaxy Nexus, though they can be recreated on any similar devices. If anybody spots some customizations with no credit to their authors on my blog, please let me know who created them and where the originals are, so I can give them proper credit and backlink to their sites or Google Play pages (I sometimes forget where I downloaded the custom items from).
Anyway, here they are:
If you want to see other themes, check my blog page: Droid Creations
I'll update this thread with more themes and their setups as I make them.
UCCW Widget layouts:
Top-left widget:
Top-right widget:

Top-left widget (right homescreen page)
Top-right widget (right homescreen page)
Zooper widget layout:
Note: you can recreate this using UCCW or Minimalistic Text widgets, but you have to find your own font
Wallpaper:

Widget setup:
Wallpaper:

Widget setup:
Wallpaper:
NOTE: I've made the wallpaper myself, however, the picture at the top came from Free Vector Skylines Vector Pack which can be found HERE

Question, is there any way to make those pictures clickable? It's the first time I posted large wallpaper pics on this forum. Those wallpapers are taking up too much space.
Enjoy! I'd really appreciate any feedback on the themes!
Anyway, here they are:
If you want to see other themes, check my blog page: Droid Creations
I'll update this thread with more themes and their setups as I make them.
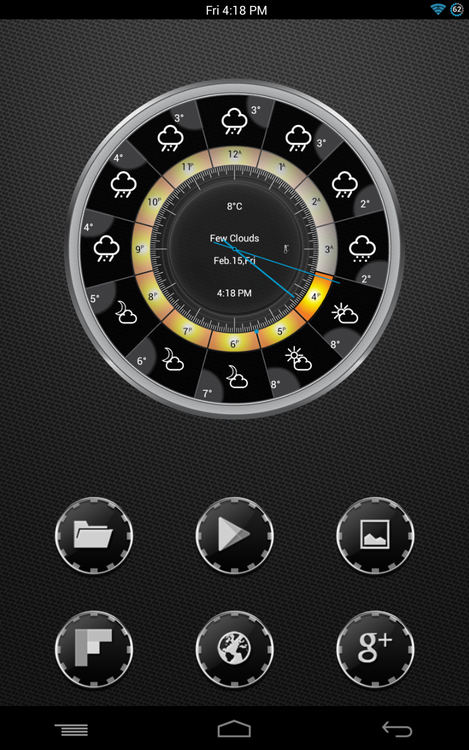
Pixelated Night
Nexus 7


Setup:
Nexus 7


Setup:
- Nova Launcher Prime
- Nova settings: desktop grid = 9 rows X 7 columns; width & height margin = none; persistent search bar off; 3 home screens; wallpaper scrolling on; resize all widgets on; widget overlap on, overlap when placing on; dock disabled; gesture swipe up to access apps drawer.
- Icons used: Pfaffinator's Hollywood blue, yellow, green, white (separate icon packs). Check out Pfaffinator's other icon packs HERE
- Widgets used: 4 UCCW widgets for icon placement; 1 Zooper Widget Pro for weather. Note: you can use UCCW or Minimalistic Text widgets for weather but you have to find your own fonts.
UCCW Widget layouts:
Top-left widget:
- Size = 4 X 3
- 2 variables: Image 1 & Image 2
- Images are Hollywood icons
- Image 1 (Facebook) scale = 100
- Image 2 (Web) scale = 40
- Hot spot 1 size = 175 X 51
- Hot spot 2 size = 80 X 50
- Place both icons & hot spots manually
Top-right widget:
- Size = 4 X 3 (overlap the first widget)

- 3 variables: Image 1, Image 2, Image 3
- Images are Hollywood icons
- Image 1 (Google+) scale = 80
- Image 2 (Gmail) scale = 40
- Image 3 (Watch) scale = 70
- Hot spot 1 size = 150 X 70
- Hot spot 2 size = 80 X 40
- Hot spot 3 size = 114 X 55
- Place all icons & hot spots manually
Top-left widget (right homescreen page)
- Size = 4 X 3
- 3 variables: Image 1, Image 2, Image 3
- Images are Hollywood icons
- Image 1 (Gallery) scale = 85
- Image 2 (Text) scale = 32
- Image 3 (Local) scale = 58
- Hot spot 1 size = 150 X 70
- Hot spot 2 size = 80 X 40
- Hot spot 3 size = 114 X 55
- Place all icons & hot spots manually
Top-right widget (right homescreen page)
- Size = 4 X 3
- 1 variables: Image 1
- One Hollywood icon
- Image 1 (Play) scale = 100
- Hot spot 1 size = 185 X 90
- Place the icon & hot spot manually
Zooper widget layout:
Note: you can recreate this using UCCW or Minimalistic Text widgets, but you have to find your own font
- Size = 7 X 1 (6 X 1 original, stretched by 1 tile)
- Layout = text
- Text content = weather - conditions & temperature
- Size = 45
- Text font family = Pixelmix (comes with the widget)
- Text alignment = center
Wallpaper:

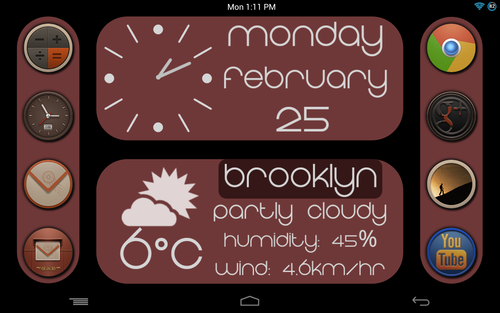
Artsy Fartsy
(yes, that's what I called it, deal with it!)
Nexus 7

Setup:
(yes, that's what I called it, deal with it!)
Nexus 7

Setup:
- Apex Launcher
- 10 rows by 9 columns desktop grid (in Apex settings)
- Label icons unchecked (in Apex settings)
- Disable dock (in Apex settings)
- Buuf Guuf icons(use Apex's edit function to change icons)
- Widgets - 1 UCCW widget
Widget setup:
- Widget size = 5 X 2
- Variables used: Static text 1 (city name), Current temperature, Current condition, Icon - Current condition
- Background: set Alpha to 0
- Typeface / font used: Gingersnaps
- Static text 1 size = 240; color = 00b2ff; shadow color = fff700, dx & dy = 2, Radius = 1
- Current temperature size = 280; color = fff700, Suffix = 'degree symbol' (should be somewhere on your keyboard, check symbols page, or alternate page); Shadow color = 00b2ff, dx & dy = 2, Radius = 2; Alignment = Center
- Current condition size = 150; color = ff3232; Alignment = right; Shadow color = fff700, dx & dy = 2, Radius = 1
- Weather icon = Tick; scale = 120
Wallpaper:

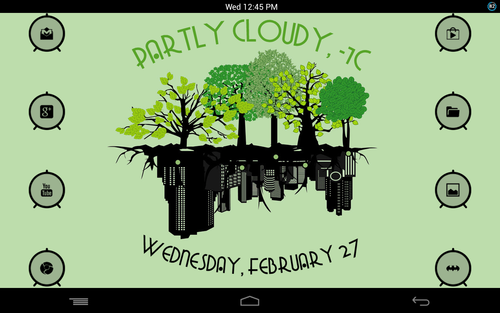
Google Now (NY edition)
Galaxy Nexus

Inspired by the Google Now theme featured on Life Hacker, I decided to make my own.
Setup:
Galaxy Nexus

Inspired by the Google Now theme featured on Life Hacker, I decided to make my own.
Setup:
- Apex Launcher
- 6 rows X 4 columns desktop grid
- Dock horizontal and vertical margins both set to large.
- Dock divider hidden.
- Google JFK Icons, and 3 icons I made my self (the previous icon pack did not have icons for phone, file manager and navigation, so I made them myself using Inkscape)
- Download the icons I've made HERE
- Widget - UCCW
Widget setup:
- Size = 4 X 3
- Items / variables used: Static text 1; Current Temperature; Current Condition; Current Humidity; Wind Condition; Icon - Current conditions.
- Color of all text = 6f6f6f
- Typeface (font) of all text = Roboto Light (Google it)
- Static text 1 (city name) size = 40
- Current temperature size = 160; Alignment = right
- Current condition size = 40; Alignment = left
- Current humidity size = 30; Alignment = left; Prefix = Humidity: ; Suffix = %
- Wind condition size = 30; Alignment = left; Prefix = Wind: ; Suffix = mph
- Download weather icons; scale = 50
- Line everything up manually
Wallpaper:
NOTE: I've made the wallpaper myself, however, the picture at the top came from Free Vector Skylines Vector Pack which can be found HERE

Question, is there any way to make those pictures clickable? It's the first time I posted large wallpaper pics on this forum. Those wallpapers are taking up too much space.
Enjoy! I'd really appreciate any feedback on the themes!
Last edited: